2-9. Map Chart
Map Chart는 위치정보를 기반으로 지도 상에 데이터를 표현하기 위한 차트입니다. Spotfire에서는 지도 외에도 이미지 위에 위치정보를 표현할 수 있기 때문에 비행기 좌석, 층별 도면 등 다양하게 활용할 수 있습니다. Spotfire의 Map Chart를 처음 접하게 되면 기존 차트와는 다른 방식의 동작과 위치정보 설정 때문에 어렵게 생각합니다. 하지만 전혀 어렵지 않습니다. 차근차근 따라해보면 쉽게 활용할 수 있습니다.
2-9-1. Map Layer
먼저 Map Chart에서 가장 기본적으로 나오는 Map Layer에 대해서 간단하게 이야기 하겠습니다. Map Layer는 Map Chart에서 기본적으로 놓여지는 레이어로 Openstreet에서 제공하는 지도를 사용합니다.

Map Layer의 Setting에 들어가면 몇가지 Map type을 지정할 수 있습니다.

현재 설명을 위해 사용하고 있는 TIBCO Spotfire는 버전 6.5로 아래와 같은 형태의 Map만을 제공합니다.




하지만 상위 버전의 경우 다양한 Map 정보를 가져고 올 수 있으며 약간의 편법을 이용하여 Naver Map과 연동이 가능합니다.
2-9-1. Marker Layer
Marker Layer는 위경도 정보를 활용하여 지도 상에 데이터를 점 또는 파이차트 형태로 표현이 가능한 레이어입니다. 먼저 데이터는 설명을 위해 아래와 같이 임의로 생성했습니다. Map Chart를 표현하기 위해서는 크게 두가지 지리정보가 필요합니다. 위경도 정보가 있거나 Shape 파일 형태로 된 지리정보 맵이 있거나 입니다. 첫번째 예제는 위경도가 있는 예제입니다. 각 시도별로 고객수가 있으며 위경도 정보가 있습니다.

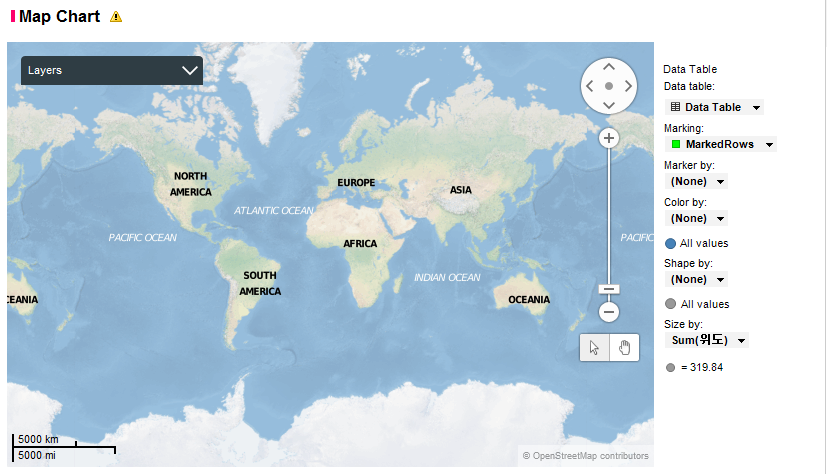
데이터가 있는 상태에서 상단의 Map Chart를 클릭하여 실행하면 아래와 같이 임의의 Map Chart가 생성됩니다.

오른쪽 마우스를 클릭해서 Properties로 진입합니다.

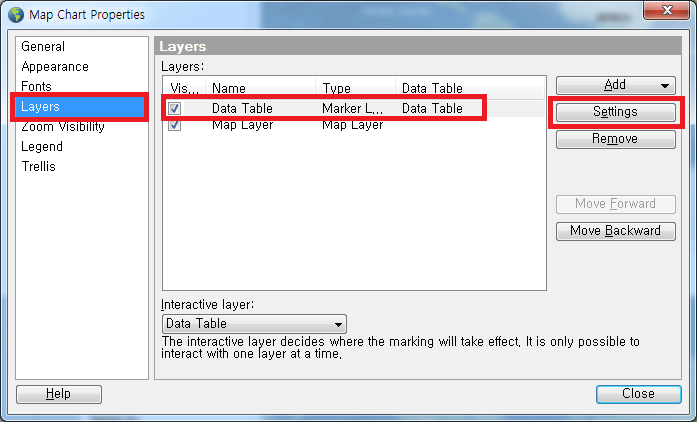
다음 Layers 탭에서 Data Table을 선택하고 Settings를 클릭합니다. 체크박스 체크하는 것이 선택이 아닙니다. 간단하게 Data Table글자를 클릭하면 회색음영이 더해지면서 선택된 것을 알 수 있습니다.

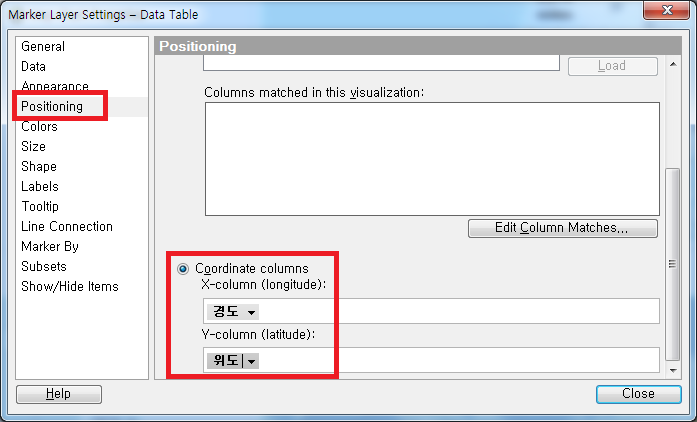
Positioning 탭에서 아래로 내려가면 Coordinate colums 가 있습니다. 각각 위의 그림과 같이 설정합니다.

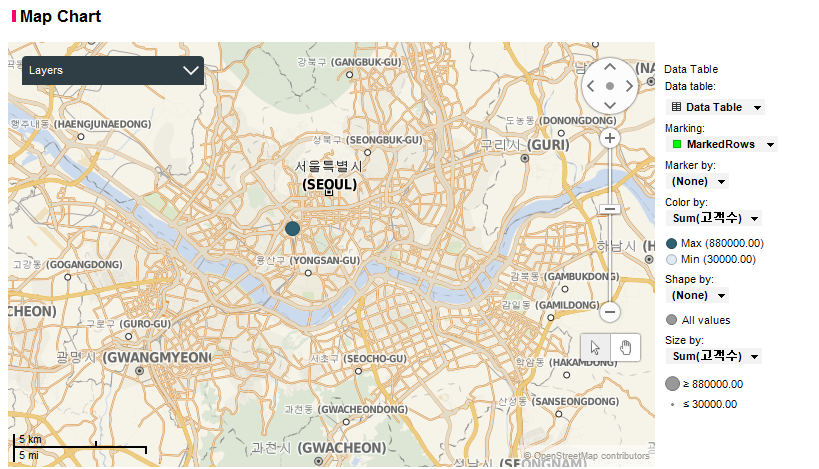
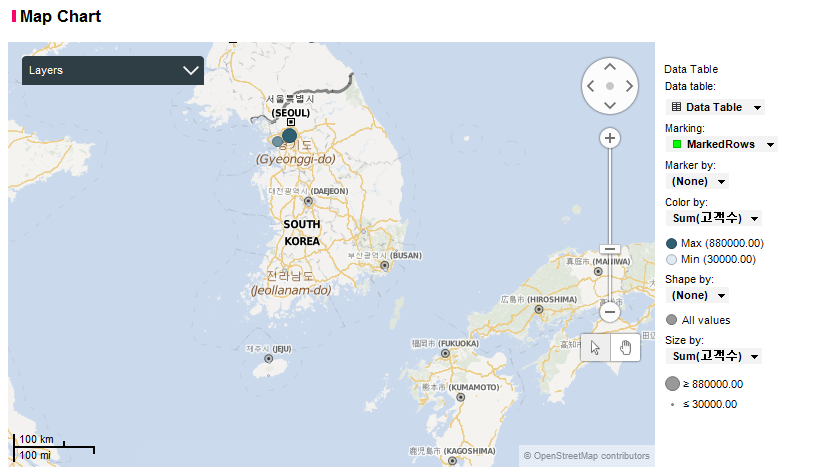
주어진 위경도에 따라 각 시도 위치에 원이 생겼습니다. 그럼 이 원에 의미를 부여해보겠습니다.

Color by, Size by에 각각 sum(고객수)를 부여합니다. 그러면 고객수에 따라서 원의 농도와 크기가 달리 표현되는 것을 알 수 있습니다.

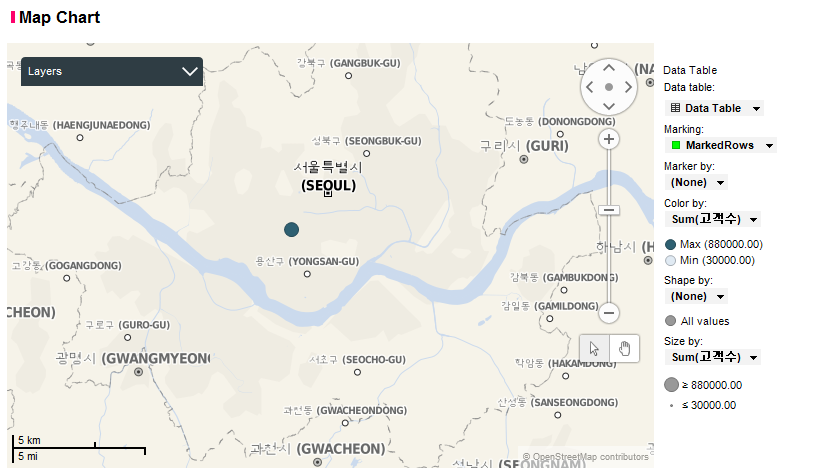
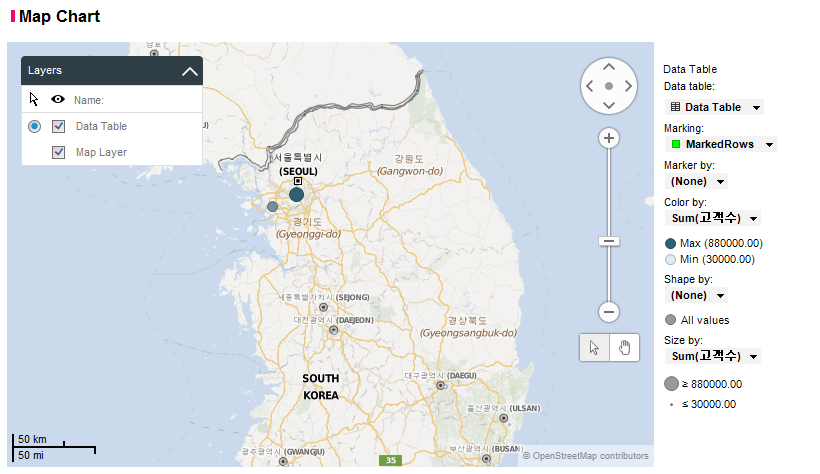
왼쪽 상단에 있는 Layers는 해당 Map Chart에 있는 모든 레이어를 표시하는 것으로 체크박스에 체크가 되어있으면 출력되고 있는 맵이며 체크를 해제하면 표기가 되지 않습니다. 여러 장의 맵을 만들고 쌓아서 다양한 데이터를 동시에 표현 가능하게 해주는 기능입니다.
Alt + Shift를 누른 상태로 오른쪽 마우스키로 드래그하여 맵을 이동할 수 있으며 휠키로 확대 축소가 가능합니다. 맵 우측에 이에 대한 기능을 제공 하고 있습니다. 손바닥 버튼을 클릭한 후에는 맵을 드래그로 옮길 수 있으며 +, - 를 눌려서 확대 축소도 가능합니다.
2-9-2. Feature Layer
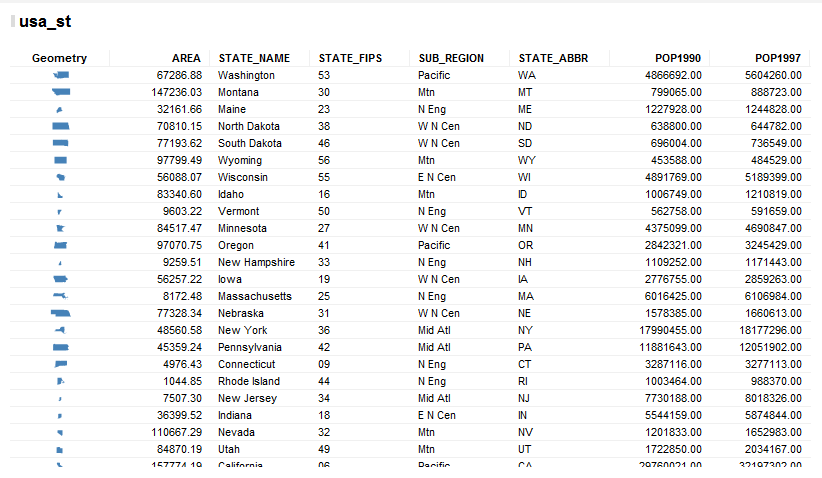
Feature Layer는 지역에 대한 범위형태로 데이터를 표현하는 Layer로 시도, 읍면동 등과 같은 행정동, 법정동 기준으로 데이터를 표현할 때 매우 유용합니다. 데이터는 TIBCO Spotfire 설치 시 기본 포함되는 예제 데이터로 선정하였습니다.


예제 폴더 안에 데이터 파일과 shp 파일이 있는데 shp 파일은 특정 지역에 대한 범위모양 아이콘가 위치 정보가 들어있습니다.

SalesAndMarking.dxp를 열고 새로운 페이지를 추가한 후 Map Chart를 추가합니다. 그러면 아래와 같은 임의의 Map Chart가 생성됩니다.

Properties로 진입합니다.

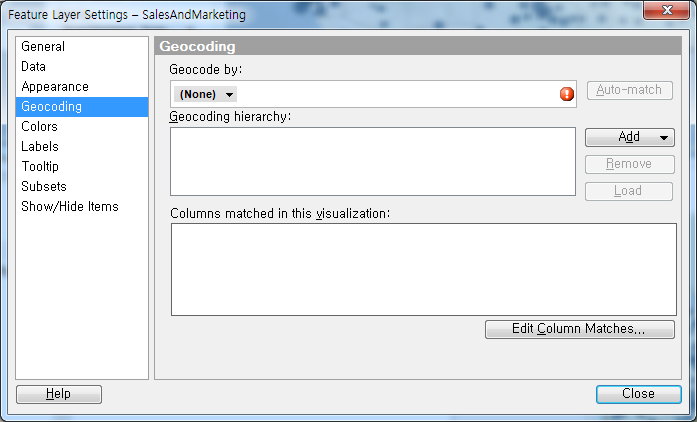
우측 상단에 Add - Feature Layer - SalesAndMarketing 을 클릭합니다. 다음으로 Geocoding으로 이동합니다.

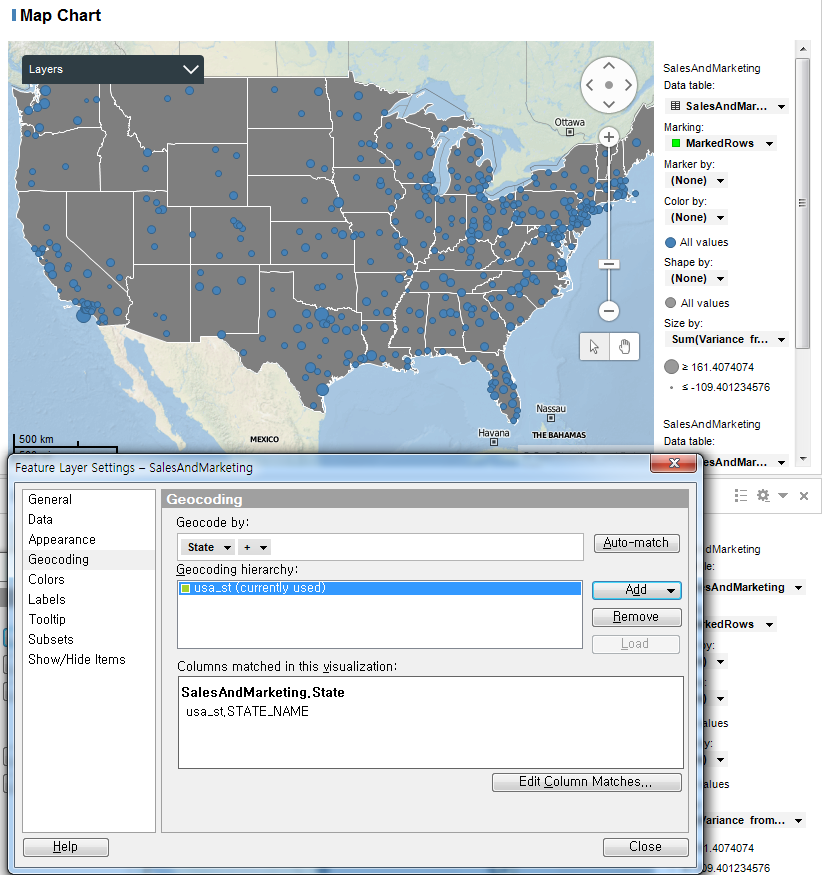
많은 Spotfire 유저분들이 처음 Map Chart를 접하게 되면 어려워하는 부분인데요. 내가 Layer에 출력하고 싶은 데이터를 Layer 추가할 때 설정하고 위경도 정보나 Shape 파일에 포함된 위치 정보는 Geocoding에서 참조하여 적용합니다. 여기서 Geocode by는 원 데이터와 위치정보를 참조할 데이터간의 Key가 될 칼럼을 지정합니다. 여기서는 키 값인 state로 지정합니다. 그 후 geocoding hierarchy 우측 Add 버튼을 눌러 use_st 테이블을 참조합니다.

그러면 위와 같이 Columns matched in this visualization에 Column Match 정보가 삽입되고 Map Chart에는 각 주(State)의 모양이 올려졌습니다. Columns Match에 대해서는 다음에 기회가 되면 자세하게 언급하겠습니다. 일단 위치정보가 위의 경우 처럼 Main 테이블에 있지 않고 별도의 테이블로 존재 할 경우 두 테이블은 Key 가 되는 칼럼이 Columns Match로 연결되어있어야 합니다.

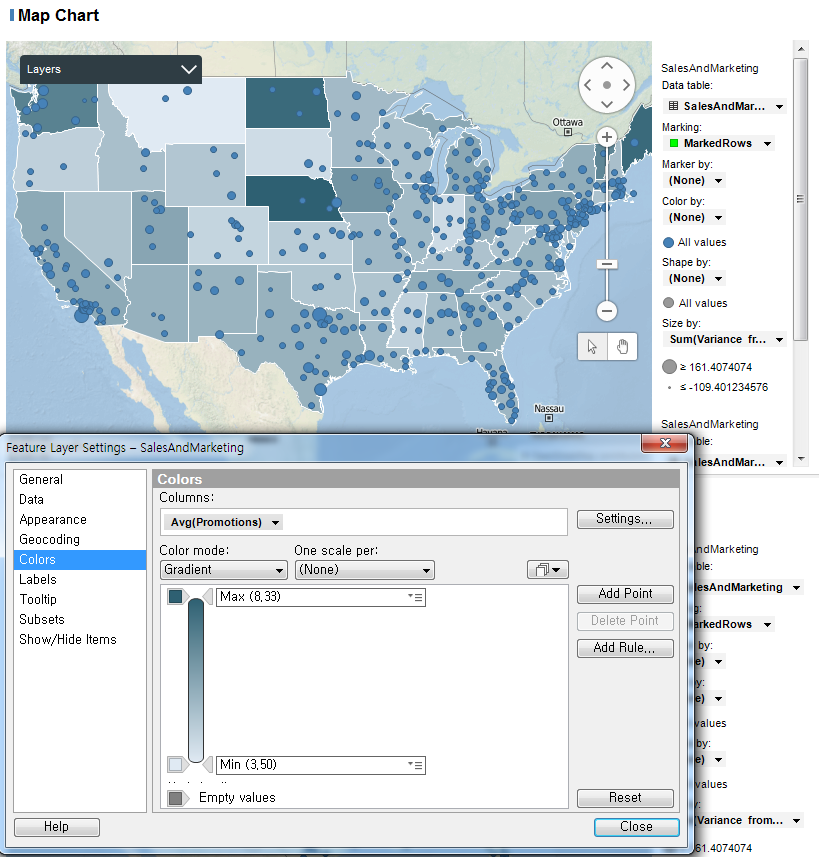
그 다음으로는 이제 내가 원하는 수치를 적용하기 위해 Colors 에서 값을 지정합니다. 그러면 위의 경우처럼 avg(Promotions)에 따라서 각 주(State)의 색상이 다르게 표현되는 것을 확인 할 수 있습니다.
이상으로 Map Chart에 대한 사용법을 간단히 정리해봤습니다.
'Data Analysis > Spotfire' 카테고리의 다른 글
| [TIBCO Spotfire] Calculated Column (1/2) (12) | 2019.07.17 |
|---|---|
| [TIBCO Spotfire] Data Handling (0) | 2019.07.16 |
| [TIBCO Spotfire] Tree Map (0) | 2019.06.20 |
| [TIBCO Spotfire] Scatter Plot (0) | 2019.06.18 |
| [TIBCO Spotfire] Pie Chart (1) | 2019.06.13 |




댓글